_%E5%B7%A5%E4%BD%9C%E5%8D%80%E5%9F%9F%201.png)
MY MONEY
MyMoney is a fintech app that incorporates all financial information in one place and simplifies personal finance management processes by connecting with banks, retailers, and third-party payment service providers. With MyMoney, customers can have better oversight of their accounts and spending.
Information
Personal project
Field
FinTech
Duration
Jul.- Aug. 2021
Task
User research
Problem framing
Design strategy
Concept development
User flow
Wireframe
Visual design
Research
With the rapid development of mobile payment, many people use such as LINE Pay to make payments in their daily lives, instead of cash or credit cards.


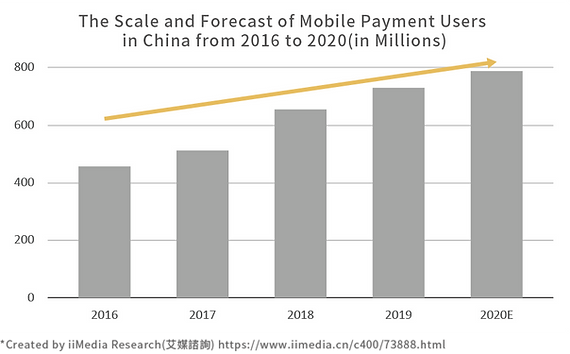
Since mobile payment was fully introduced in fields such as daily payment, public transportation, and sightseeing, merchants and the public have generally accepted mobile payment methods. According to the statistics from iiMedia Research, the user scale continues to rise, and it is expected that the number of users will reach 790 million in 2020.
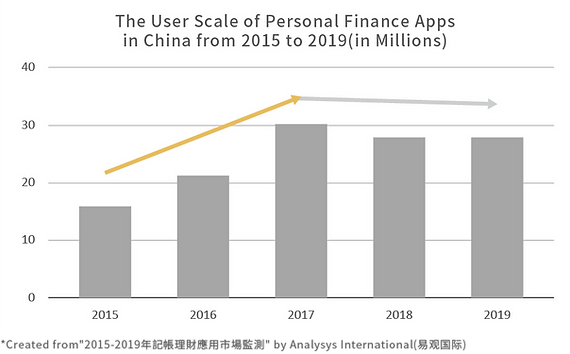
However, due to the convenience of mobile payment, users often unconsciously spend a lot of money but do not remember where they spent, which makes users want to self-manage through the personal finance apps. Therefore, from 2015 to 2017, the user scale of personal finance apps has increased rapidly.
Insight
Even though mobile payment users continue to grow steadily, the growth of personal finance app users has decreased.
Problem


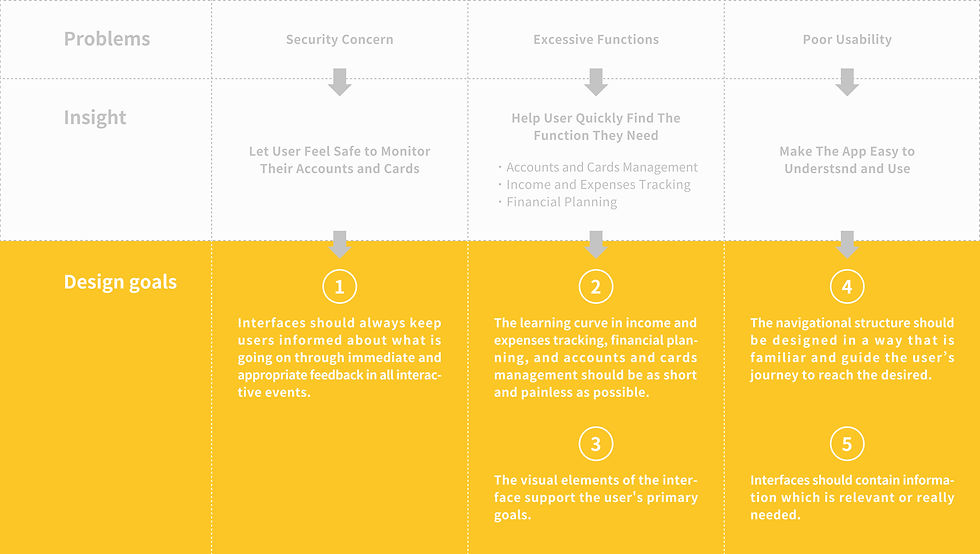
According to the statistics of iiMedia Research, it shows that 41.5% of customers stopping using personal finance apps are related to security concerns, 26.2% of excessive functions, and 20.0% of poor usability.
How to develop a highly usable product that helps users quickly find the function they need and feel safe to use.



Literature review
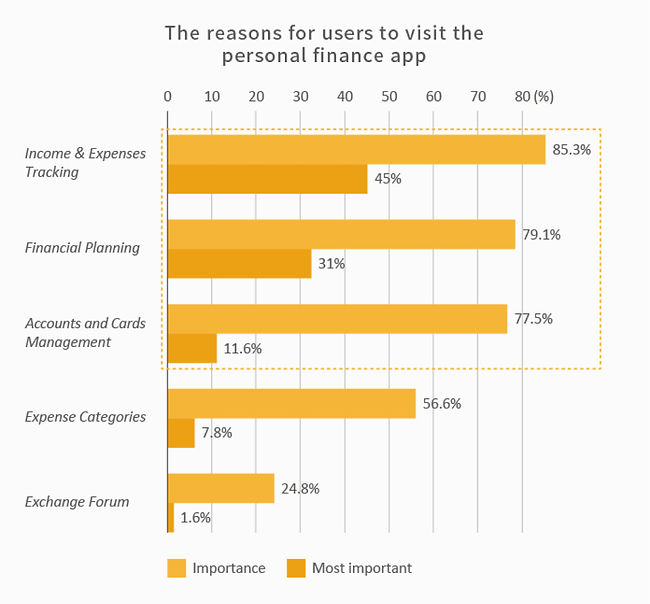
What kinds of main features or functions do users in China really need?

Based on the statistics of iiMedia Research, there are three significant reasons for users to visit the personal finance app: track income and expenses, do financial planning, and manage bank accounts and cards.
From these statistics above, I got three insights and turned them into five design goals to solve these problems and make personal finance app users continue to grow further.

Concept
Open Banking is an exciting way that can transform how we see, manage and move our money.

Open Banking is the practice of removing the control of customers’ information from established banks and giving users the right to share their banking data with financial service providers via the public APIs for finance management and other purposes.
It allows third-party payment service providers or other financial service providers to develop a new fintech app that helps customers manage their accounts and cards, automatically track all transactions, and quickly overview their financial situation.

Development
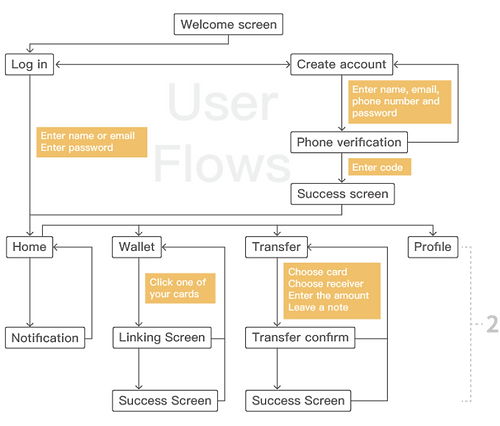
Based on five design goals gained from my insights, I built the structure of the naviga-tion and wireframes to achieve these goals and get a better flow for the users. These are some examples below.
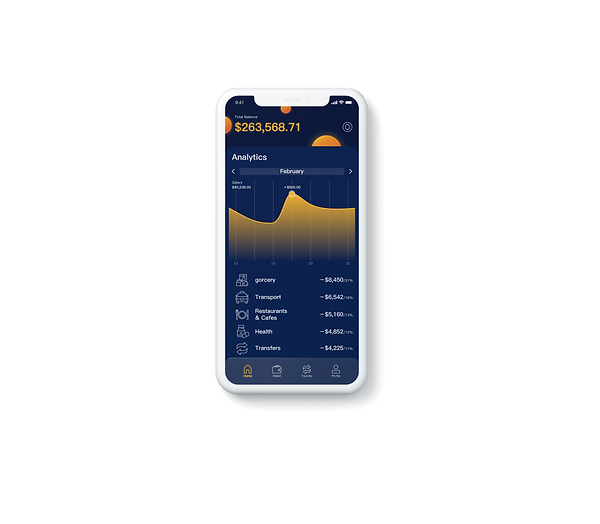
1. The app highlights the currently selected navigation option to help users understand their current location.
3. The line graph allows users to understand their current financial statements easily and efficiently.


1. The app highlights the currently selected navigation option to help users understand
their current location.
2. Users can complete each operation within three pages.
3. The line graph allows users to understand their current financial statements easily
and efficiently.
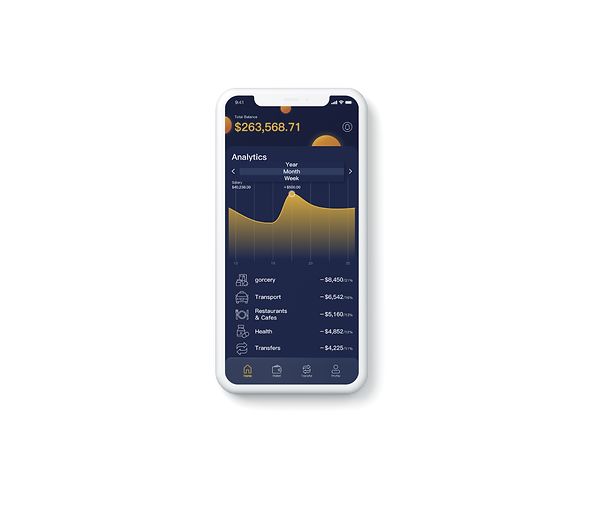
4. The tab bar lets users quickly find the function they need.
5. Arranging each component and visual element in a logical order.

.png)
.png)
.png)
v2.png)
Final design
Create Account & Log In
Easy and fast registration procedure enables users to quickly create an account without stress. Additionally, users can use not only e-mail and password but also Touch ID to speed up the login process.

v1_%E5%B7%A5%E4%BD%9C%E5%8D%80%E5%9F%9F%201.png)
.png)
.png)
.png)
.png)
_%E5%B7%A5%E4%BD%9C%E5%8D%80%E5%9F%9F%201.png)

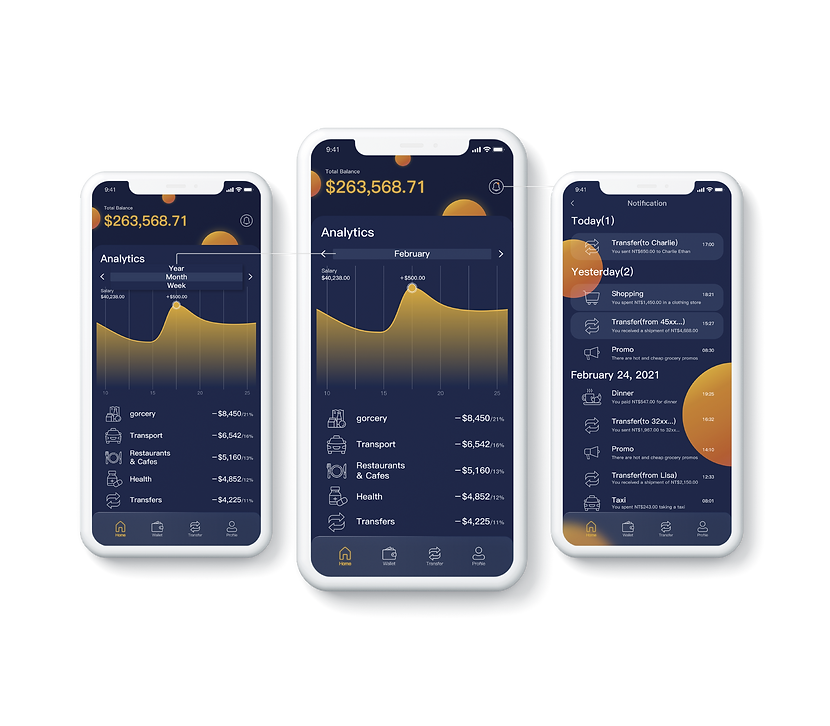
Home & Notification
After registration, users get to the home screen which contains the total balance, analytics, and notification. With quick statistics charts and automatic categorization, users can see statistics of their deposits, income, and expenses in a simple way. Notification will also promptly notify users of every change about their money so that they can conveniently find all the information and get smart about managing their money.


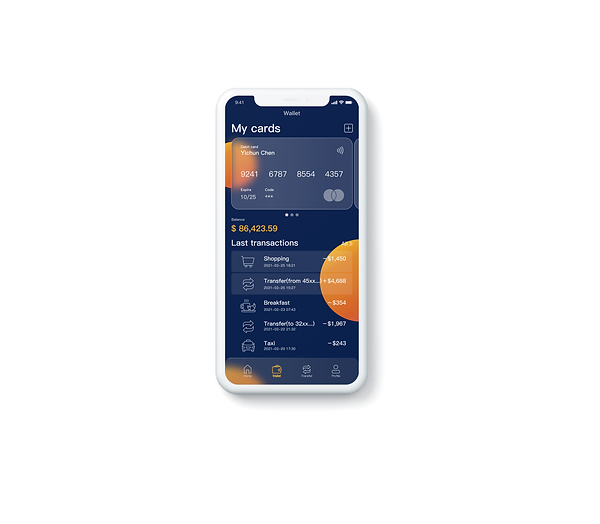
Wallet
On the wallet screen, users can view the balance and track the transaction history from each card. Furthermore, users can even link their cards to the shopping device and pay for goods that they want to buy.
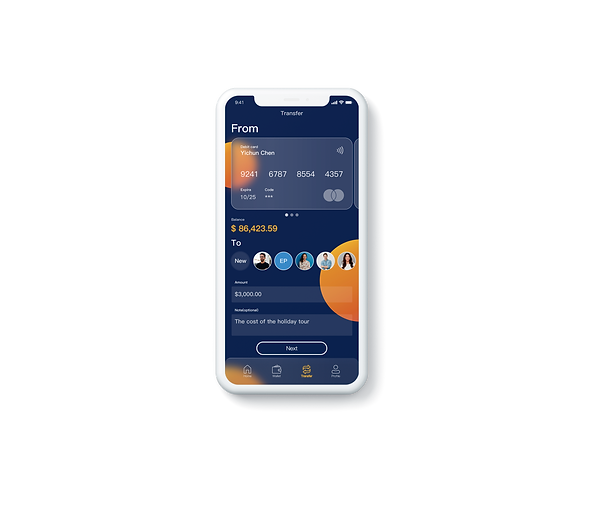
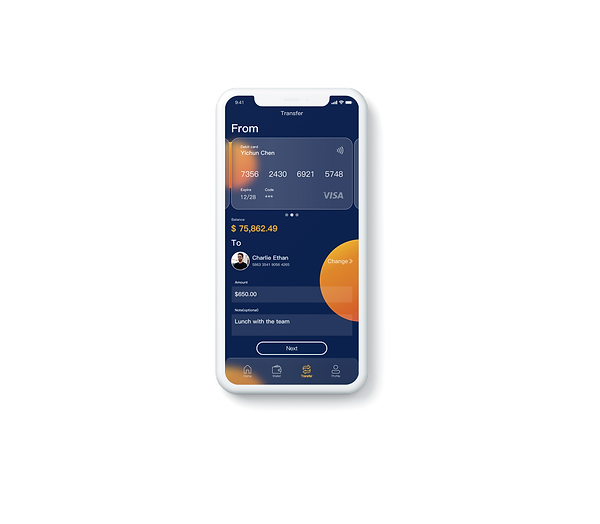
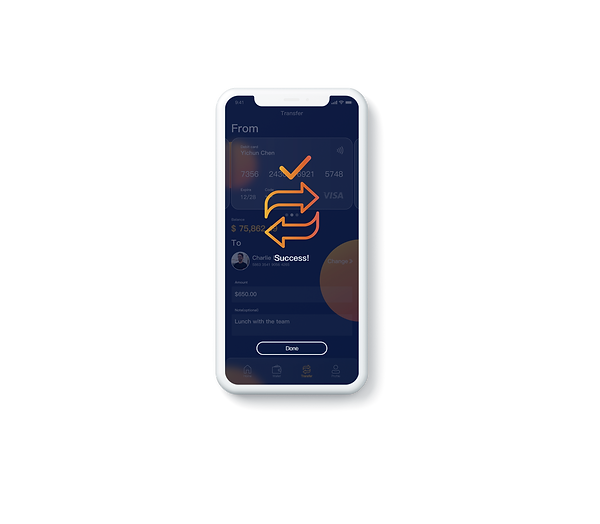
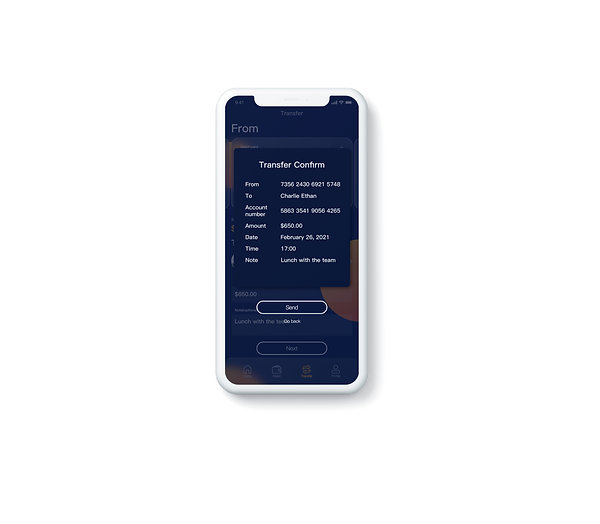
Transfer
A clear and comprehensible transfer screen allows users to feel safe and comfortable to perform. By properly structuring UI elements, users can recognize their cards and recipients intuitively and easily transfer their money.
.png)
.png)
.png)
.png)


More projects

_%E5%B7%A5%E4%BD%9C%E5%8D%80%E5%9F%9F%201.jpg)

v2_%E5%B7%A5%E4%BD%9C%E5%8D%80%E5%9F%9F%201.jpg)